material ui drawer submenu
MUI is designed from the ground up to be fast small and developer-friendly. Material UI Drawer is used as a navigation bar of the website which displays a list of items and then clicking on the item the user will be redirected to the specific part of the web pagewebsite.

Pin On Ux Ui Design Inspiration
In this article we will discuss React Material UI Menus.

. This is a fully functional menu design which was designed without using jQuery. I see there are some drawer available in material ui site. If you havent had the opportunity to use it until now take a look.
MUI is a lightweight CSS framework that follows Googles Material Design guidelines. In this article well look at how to add drawers to Material UI. Its a set of React components that have Material Design styles.
Creating a sidebar menu including sub. Side sheets are surfaces containing supplementary content that are anchored to the left or right edge of the screen. This is a simple material design menu with a dropdown effect when clicked on.
The drawer component is designed to add side content to a small section of your app. To set the background color of the Material UI drawer we call the makeStyles function to create the styles. The drawer menu or hamburger menu is one of the most popular navigation patterns that helps you save it while offering intuitive navigation.
Styling hover and focus the same way is the only sensible thing if you think about it from a functional standpoint. Menu is used to show a list of options. The Material UI library is designed for faster easier and developer-friendly user interface development.
Menu is used to show a list of options. Enter and mousedownup will both trigger a click event in the DOM. Material Design Menu Dropdown.
Now Material-UI is supported by all major browsers and platforms. Backed by open-source code Material streamlines collaboration between designers and developers and. Material UI Responsive and Persistent Drawers.
But no one is doing what I want. BeginUpdate Prevents the UI component from refreshing until the endUpdate method is called. Material-UI is a UI framework for React that provides various components implementing Googles Material Design guidelines.
Using Foundations and Adapters. Have a closer look at its features and use it in your future projects. It is seen in almost all the websites as they provide better user interaction and easy to navigate in between.
Material UI is a Material Design library made for React. We then add the content inside by putting sideList inside the div. The focus outline marks the item that will be activated on-enter just like the hover marks the item that activates on mousedown.
Drawer is a material UI component that gives access to supplementary contents on a page. DefaultOptions rule Specifies the device-dependent default configuration properties for this component. Material UI is one of the most popular UI frameworks developed by Google.
In this post I will demystify by Dhruvdutt Jadhav How to build a nested drawer menu with React Native Screen space is a precious commodity on mobile. Im using material ui in Reactjs. The mdc-drawer-scrim next sibling element is required to protect the apps UI from interactions while the modal drawer is open.
Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. Example Layouts Responsive Side Menu. Solved material ui Drawer - How to Initialize Drawer Inside Container Element.
Drawer is a material UI component that gives access to supplementary contents on a page. Creating a sidebar menu including sub-menu and breadcrumb - GitHub - SabuShakyaReact-Sidebar-Using-Material-UI. Umar-khan posts at.
Please follow the instructions here. Material Ui Nested Menu Item Examples Learn how to use material-ui-nested-menu-item by viewing and forking example apps that make use of material-ui. This is accomplished using the and components which are analogous to their sidenav equivalents.
Depending on your needs you can use the Simple Approach. Content Gets the drawers content. Im trying to use a temporary right Drawer component and I want the drawer and its backdrop to be contained.
Rather than adding side content to the app as a whole these are designed to add side content to a small section of your app. Drawer Navigation drawers provide access to destinations in your app. If you are using a JavaScript framework such as React or Angular you can create a Navigation Drawer for your framework.
Navigation drawers provide access to destinations in your app. Then we can apply the styles with the useStyles hook returned by makeStyles. Here is an example of this.
This menu icon was created using CSS3 and jQuery. Im looking for nested drawer. Side sheets are surfaces containing supplementary content that are anchored to the left or right edge of the screen.
They are only used with bottom app bars. This section describes the methods that control the Drawer UI component. It can be anchored from the Top Bottom Left and Right that is our Drawer can be displayed on any part of the page and this can be done by passing a prop called anchor and setting it to either Top Bottom Left and Right.
Material UI Drawer is the most widely used component of Material UI. Wrapping MDC Web Vanilla Components or the Advanced Approach. Can you please let me know how can i create like this.
Bottom navigation drawers are modal drawers that are anchored to the bottom of the screen instead of the left or right edge.

Drawer Nested Menu In Minified Form Issue 19108 Mui Material Ui Github

Reactjs Material Ui Drawer With Expandable Side Menu Stack Overflow

Essential Patterns Of Mobile Navigation Adobe Xd Ideas Mobile App Design App Design Navigation

Reactjs How To Make A Semantic Ui React Sidebar With Dropdown Stack Overflow

Building A Twitter Sidebar Clone With Material Ui And React

Navigation Drawer Material Design Design Material Design Open Source Code

Pin On Ux Ui Design Inspiration

Drawer Nested Menu In Minified Form Issue 19108 Mui Material Ui Github

Reactjs Material Ui Sub Drawer From Main Drawer Stack Overflow

Building A Twitter Sidebar Clone With Material Ui And React

Reactjs Accessibility Issues When Using Material Ui Menu On Top Of A Drawer Stack Overflow

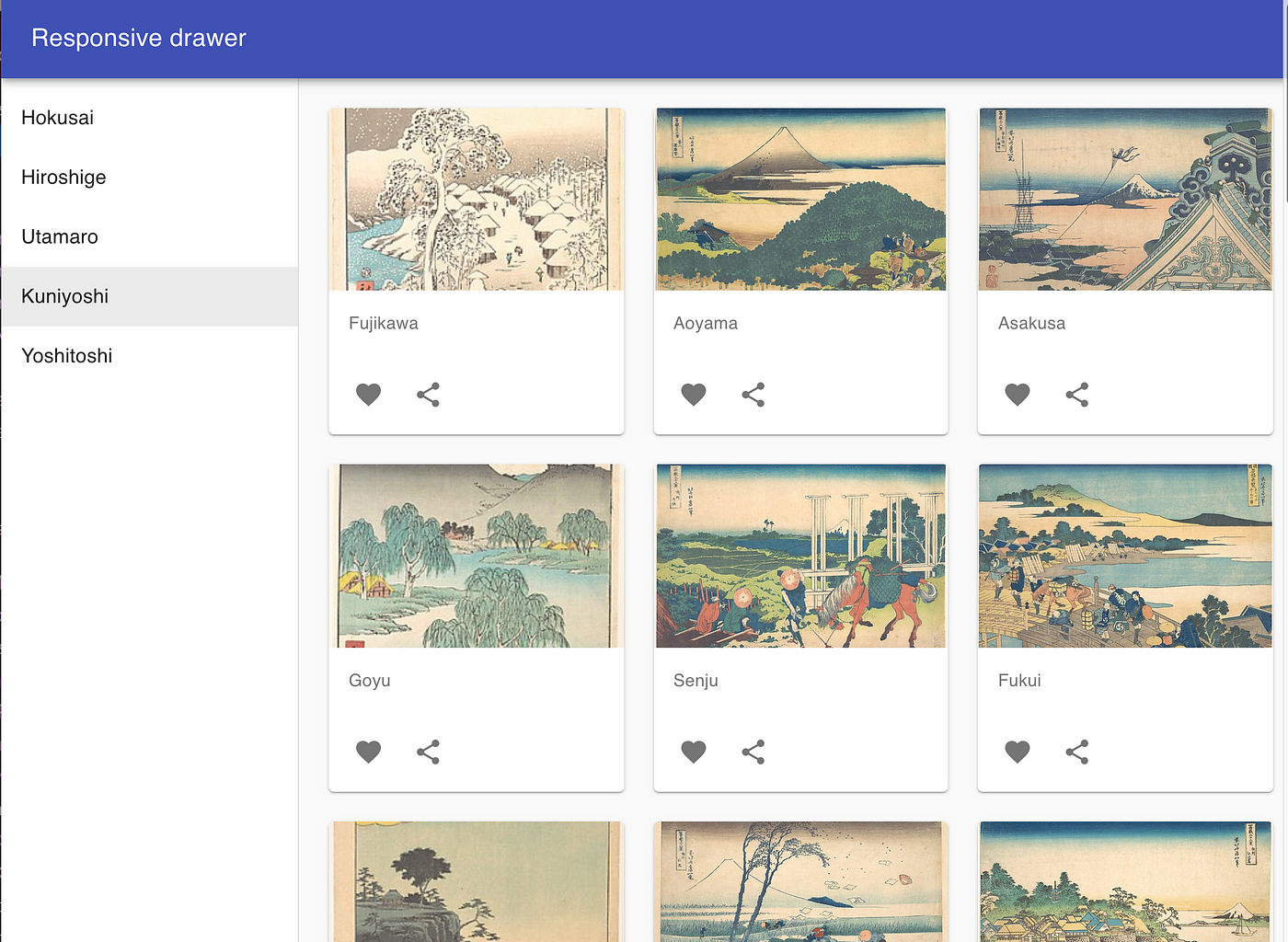
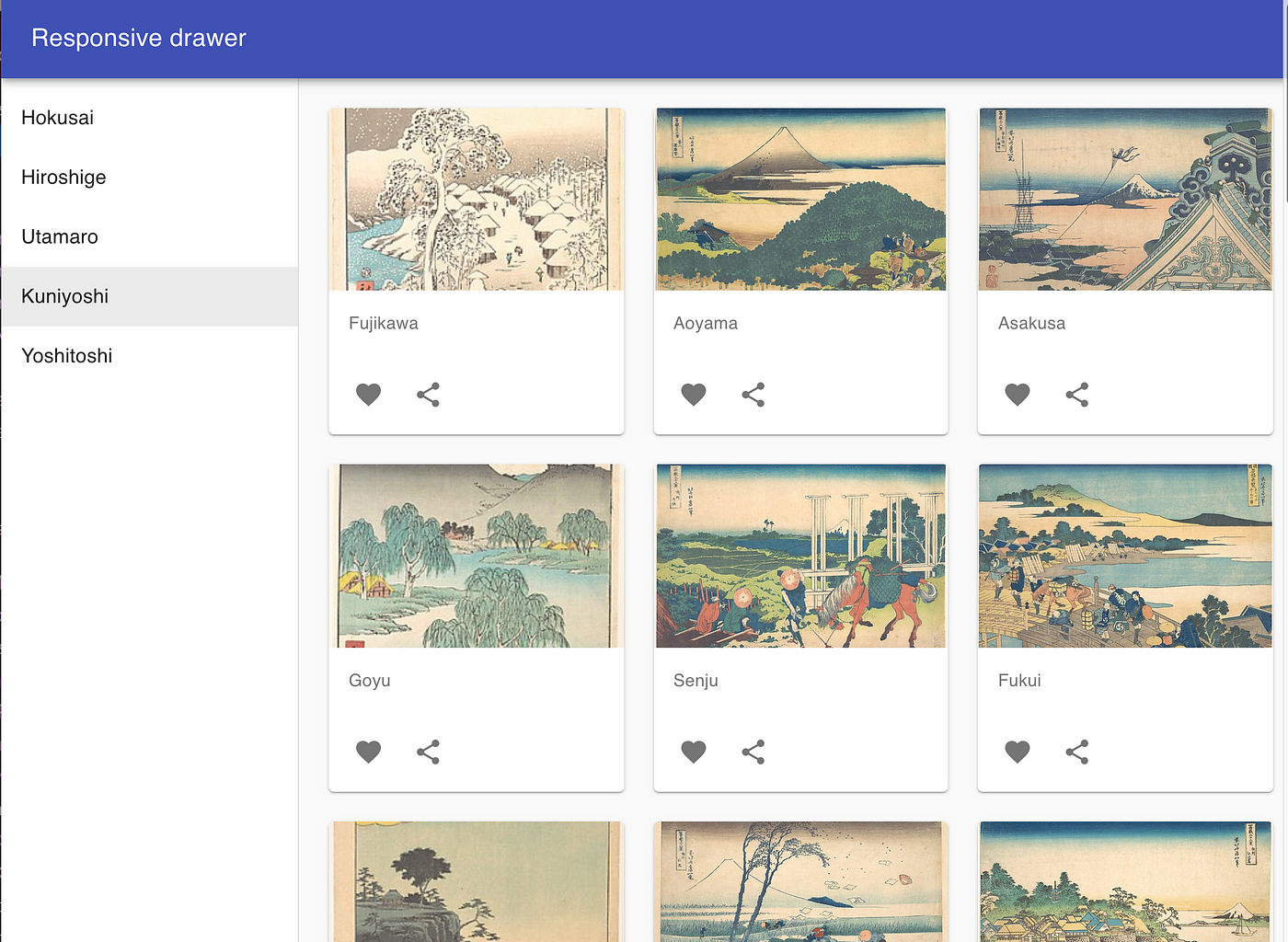
Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Pin On Ux Ui Design Inspiration

Circles Side Menu Screen Mobile Web Design Mobile App Design Mobile Interface

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium